В этой статье:
- Где достать редактор карт?
- Обзор окон редактора и управление камерой.
- Основы работы редактора.
- Создание простейшей карты.
Итак, для начала работы нам потребуется редактор карт Killing Floor SDK, если он у вас установлен – то запустить его можно открыв KFEd.exe, который находится в папке system. Для Steam версии игры его можно скачать в Steam во вкладке Tools, для No-Steam версии его можно скачать здесь. Killing Floor использует игровой движок Unreal Engine 2.5 и KF SDK это немного измененный UnrealEd 3.0 (не путайте с Unreal Engine 3).
Открыв редактор, вы увидите 4 окна и открытый Texture Browser (его можете закрыть). Эти окна представляют собой различные проекции: вид сверху, вид спереди, вид сбоку и вид в 3D.
Стандартное расположение окон я считаю самым удобным, но по желанию его можно изменить нажав View > Viewports > Configure…
Обзор в 3D экране осуществляется с помощью камеры (на других экранах она обозначается глазом), её можно перемещать при помощи мыши: удерживая ЛКМ можно перемещать камеру по горизонтали, двигая её вперед\назад и поворачивая влево\вправо; удерживая ПКМ, включается свободный обзор; удерживая обе кнопки мыши одновременно, мы можем перемещать камеру по вертикали и двигать её боком. В 2D экранах перемещение можно осуществлять удерживая любую кнопку мыши, а удерживая сразу обе – приближать\отдалять изображение. Скорость камеры можно изменить нажав на Change Camera Speed.
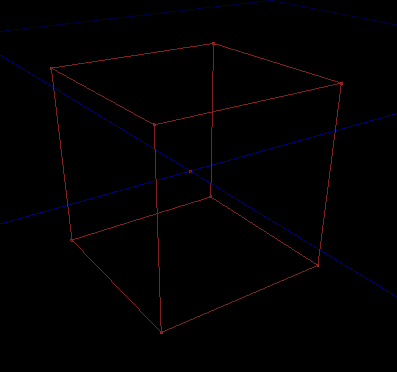
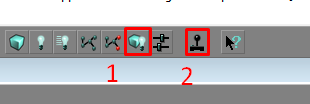
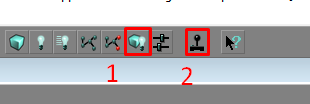
Для начала создадим на карте куб, нажав соответственную кнопку на панели инструментов. Если нажать на кнопку правой кнопкой мыши, то откроется окошко CubeBuilder, где можно задать его размеры. Введем размеры 512х512х512 и нажмем кнопку Build
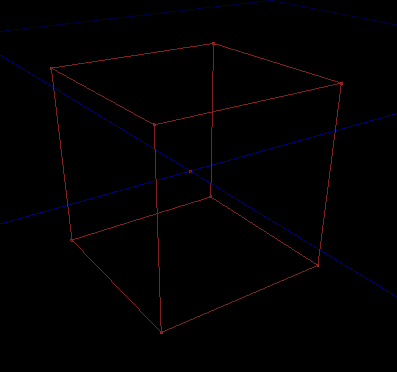
Появится так называемый Brush с красными контурами, это ваша “кисть”.

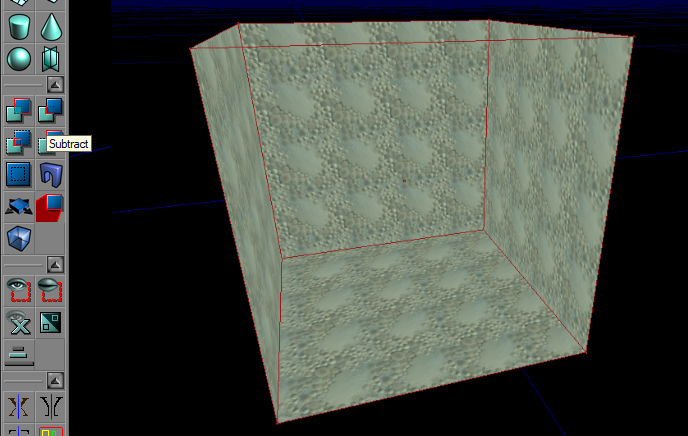
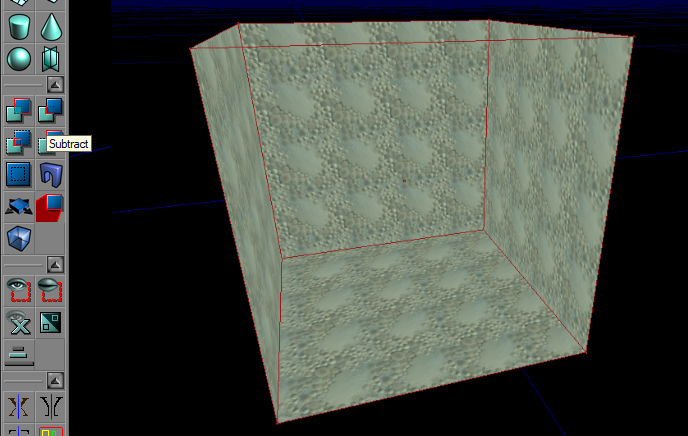
Чтобы сделать из него комнату нажмем на кнопку Subtract (левая панель инструментов). Получилась комната покрытая “ пузырьками”.

Немного о свойствах движка: в Unreal Engine не существует пустоты как таковой, она представляет собой “твердый материал” и созданная только что комната была “вырезана” из пространства редактора. Кнопкой Add браш "добавляется" в "вырезанное" пространство тем самым перекрывая его.
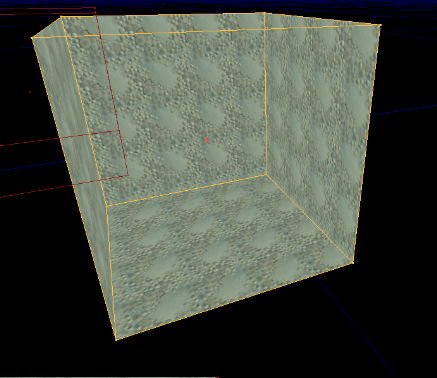
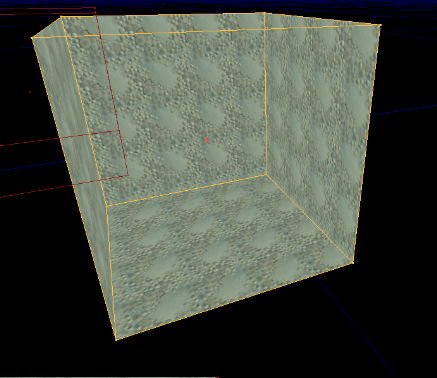
Передвинем “кисть” в одной из 2D проекций удерживая Ctrl и перемещая мышь. Перемещение осуществляется по сетке редактора, размер одной клетки можно выбрать нажав ПКМ > Grid либо в нижней панели инструментов. За ним появился subtractive браш с желтыми контурами. Это и есть созданная комната.

Теперь нанесем текстуры на стены комнаты. Щелкая мышкой на поверхность можно их выделить, удерживая при этом Ctrl можно выделить несколько поверхностей, повторный клик по выделенной поверхности снимет с неё выделение, а нажатие комбинации Shift+B выделит все поверхности данного браша.

Откроем Texture Browser, нажмем File > Open… и выберем к примеру “KillingFloorManorTextures.utx”. Имя открытого пака будет написано в верхнем поле над текстурами, здесь же можно быстро переключатся между разными паками текстур. Во втором поле будет написана группа текстур в данном паке. Группы используются для сортировки, если вы хотите отобразить все текстуры в данном паке независимо от группы, то нажмите на кнопку All слева от поля с названием группы. Для удобства уменьшим масштаб отображаемых текстур в браузере, нажав View > 25%.
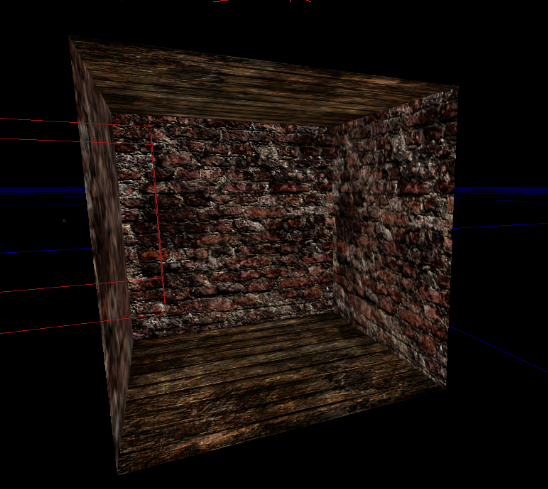
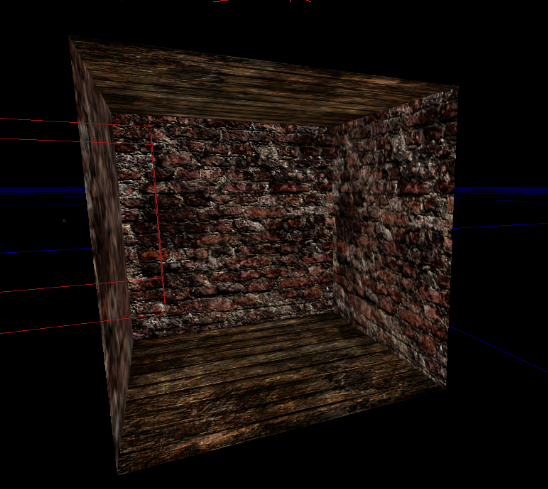
На выделенные поверхности нанесем понравившиеся текстуры, например BrickWall для стен и wood_floor для пола и потолка. Для удобства снятия/выделения одной грани можно использовать клавишу ctrl.

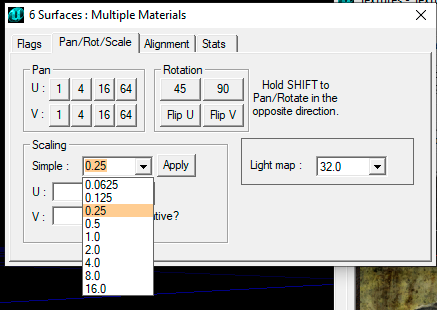
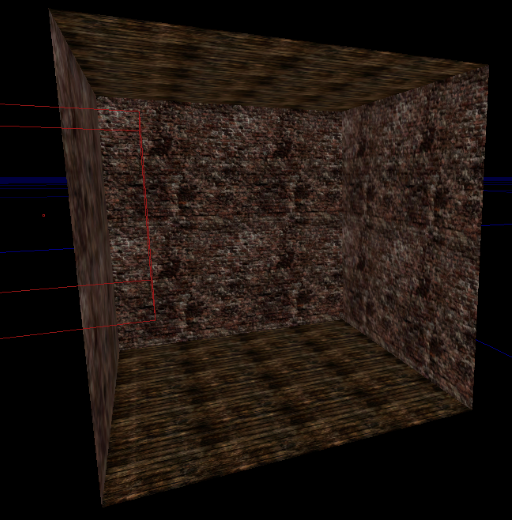
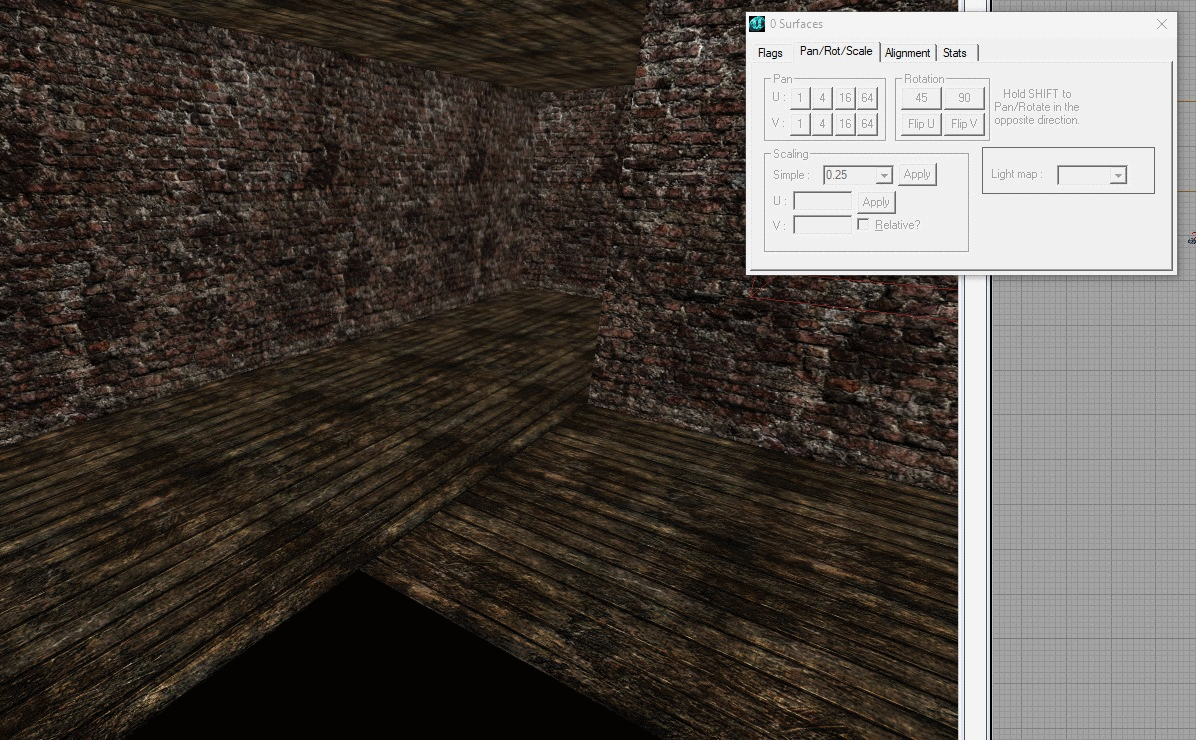
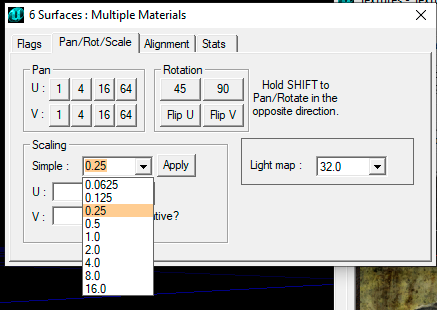
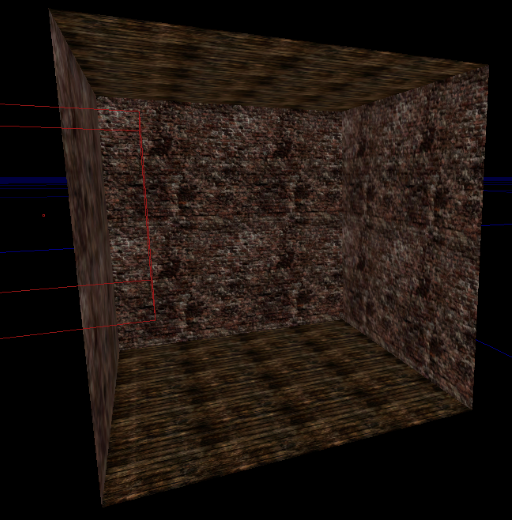
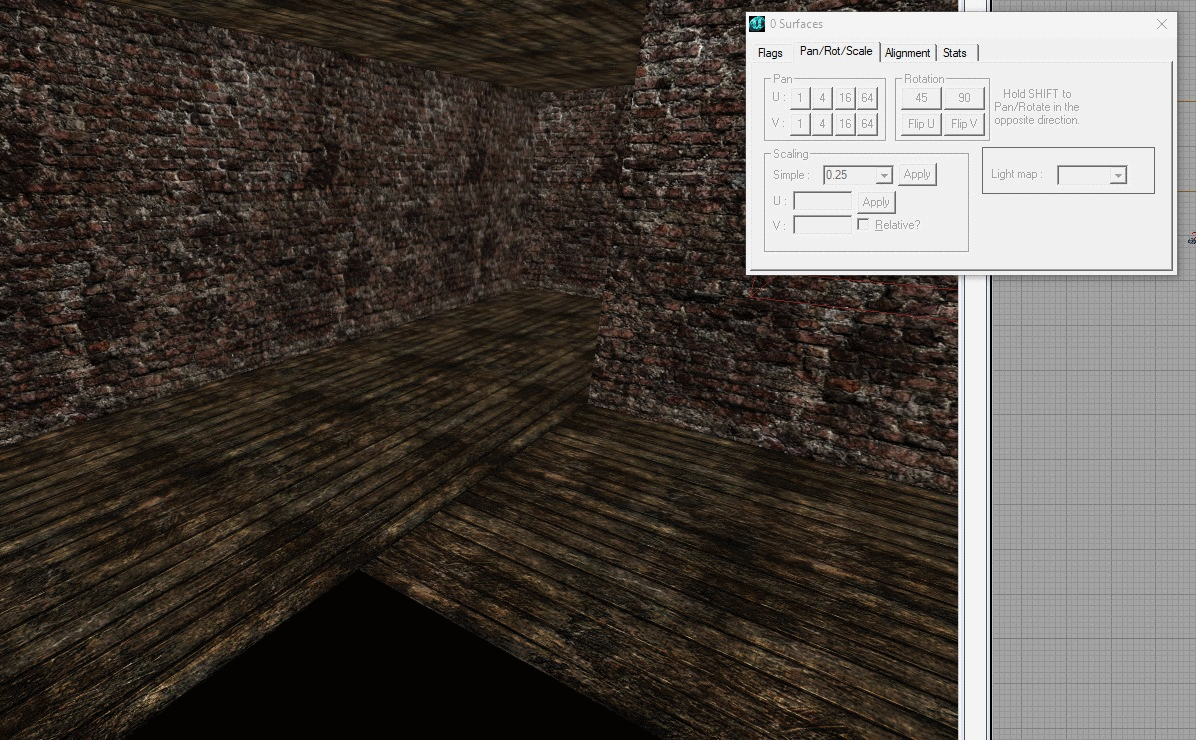
Данные текстуры имеют большое расширение, чтобы они лучше смотрелись необходимо их уменьшить. Для этого щелкаем ПКМ на выделенных поверхностях и нажимаем Surface Properties или используйте клавишу F5, она не вызывает подвисания при открытии контекстного меню. В открывшемся окне открываем вкладку Pan/Rot/Scale и в поле Scaling меняем Simple: 1.0 на 0.25.


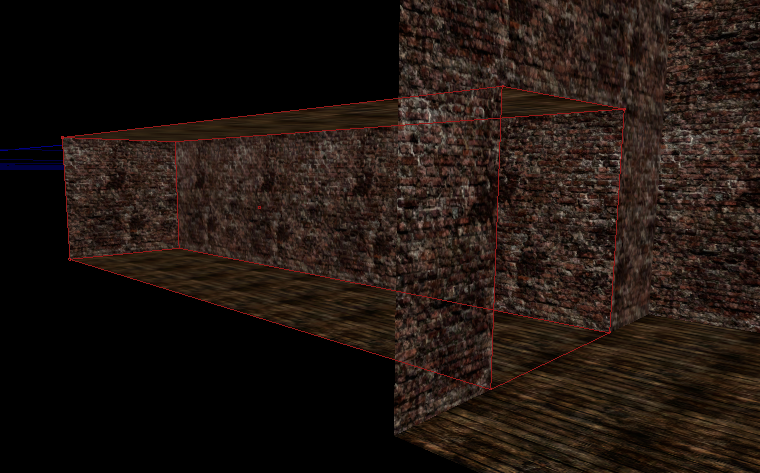
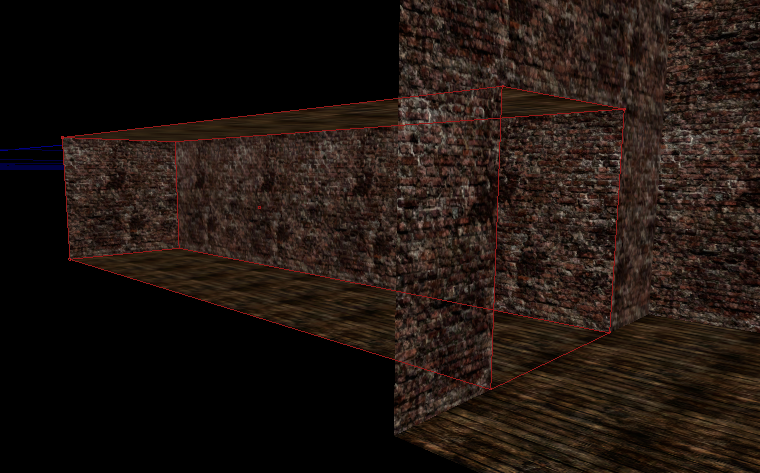
Далее создадим коридор, для этого откроем CubeBuilder и зададим параметры 256х1024х256. С помощью 2D экранов расположим его у основания комнаты и “вырежем” его кнопкой Subtract. Он уже не покрыт “пузырями”, на все его поверхности наложена последняя выбранная текстура. Наложим на него те же текстуры, что и на комнату и тоже уменьшим их до 0.25.

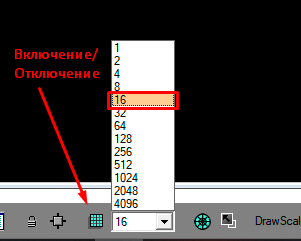
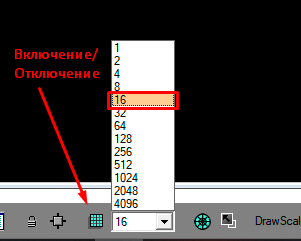
Для более удобного моделирования на начальном этапе я советую использовать привязку 16 единиц. Находится панель привязки в нижней части экрана

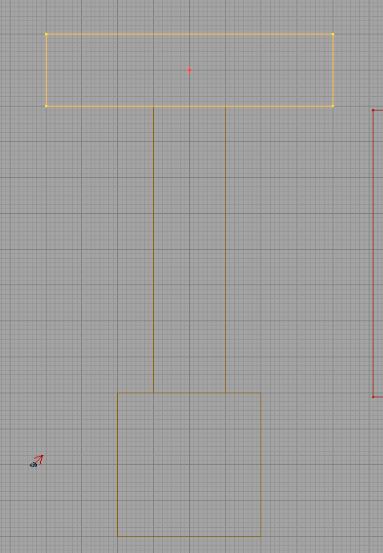
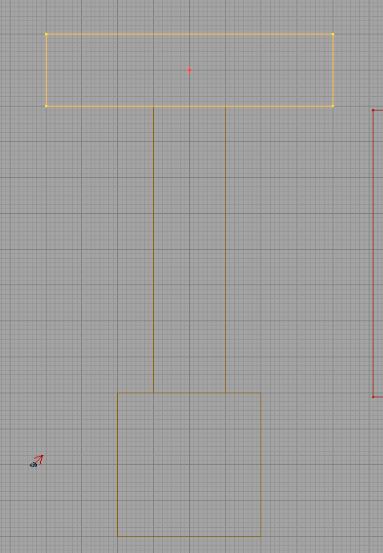
Теперь сделаем развилку. Снова отодвинем кисть и щелчком по контуру выберем созданный коридор в проекции сверху. Теперь дублируем его нажатием ПКМ > Duplicate (можно Ctrl+W).
Повернем эту копию на 90 градусов, выделив на виде сверху и удерживая ПКМ и разместим его по центру.

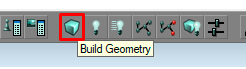
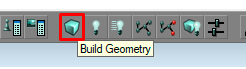
Чтобы копия полностью отображалась в 3D необходимо нажать на Build Geometry, на верхней панели инструментов. После построения на копии коридора остались те же текстуры с теми же размерами, и они тоже повернулись на 90 градусов. Исправим внешний вид: выберем необходимые плоскости, перейдем во вкладку Alignment, выберем режим box и введем значенеие тайлинга 4 по обоим осям. Затем нажмем кнопку Align. При необходимости можно повернуть текстуры на 90 градусов.


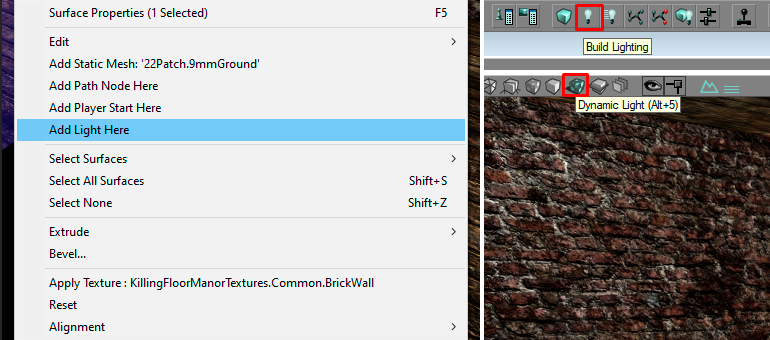
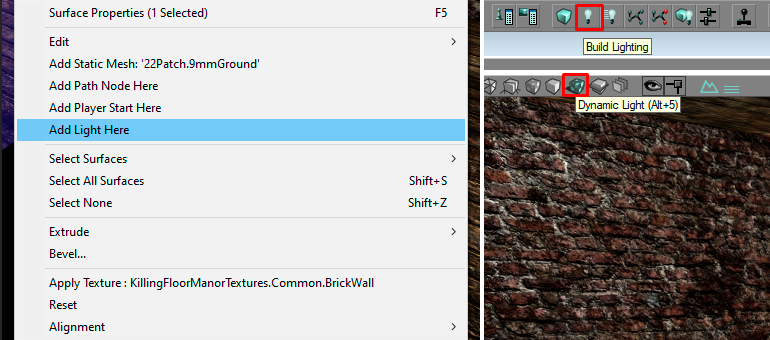
Далее добавим на карту освещение, для этого щелкнем на любой поверхности и нажмем Add Light Here. Чтобы увидеть освещение нажмем на Build Lightning. 3D экран должен быть в режиме Dynamic Light (Alt+5).

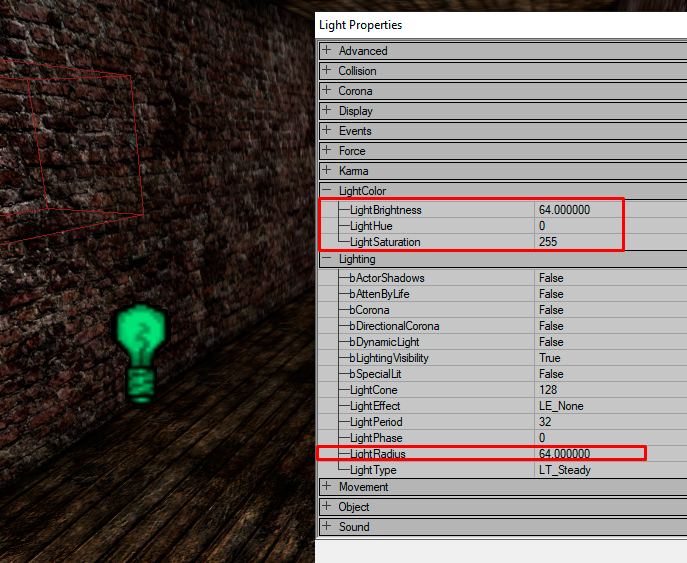
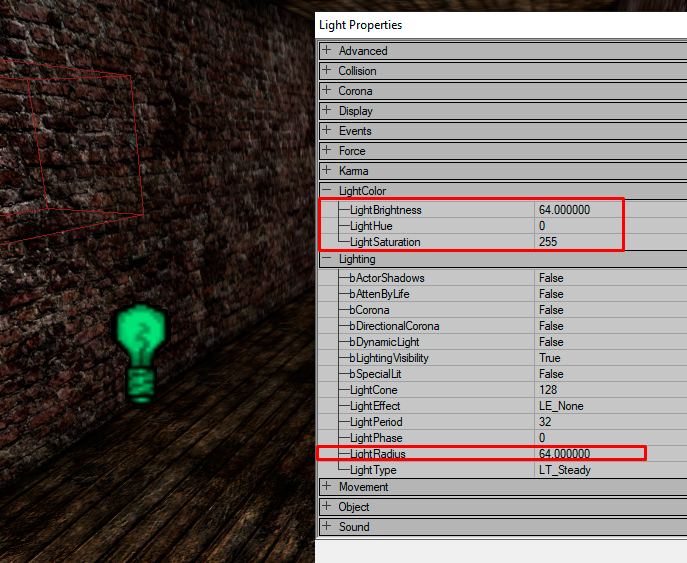
Переместим “лампочку” в центр комнаты и откроем Light Properties (F4). В опциях Light Color можно выбрать цвет освещения, нажав на Color, а также настроить яркость, оттенок и насыщенность, а в опциях Lightning – радиус освещения.

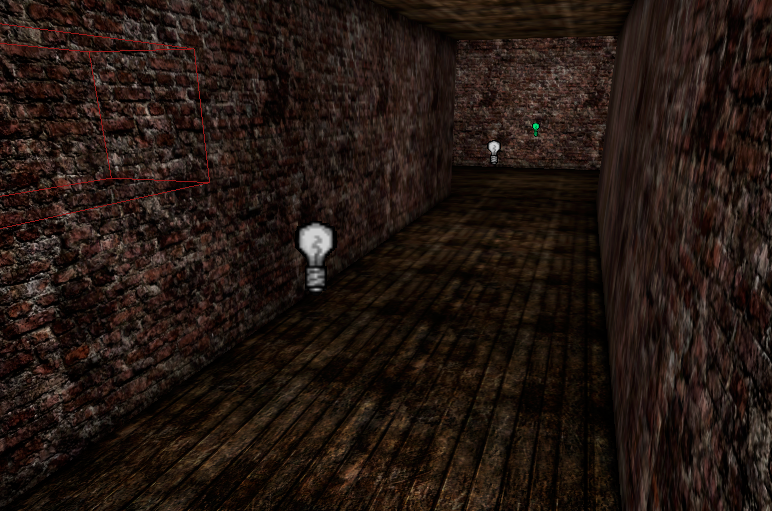
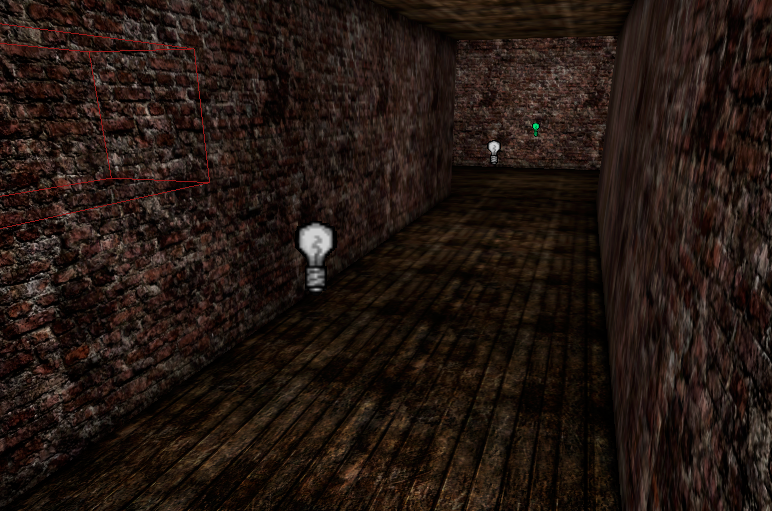
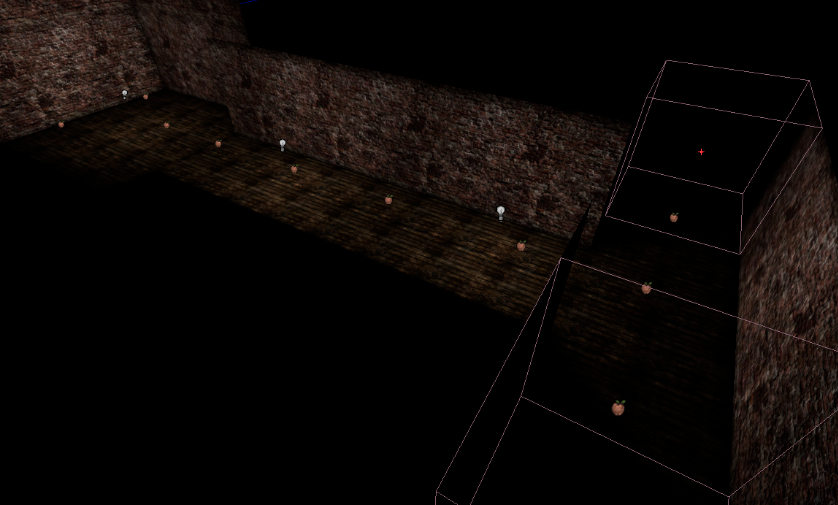
Разместим несколько источников света с меньшим радиусом освещения в коридоре.

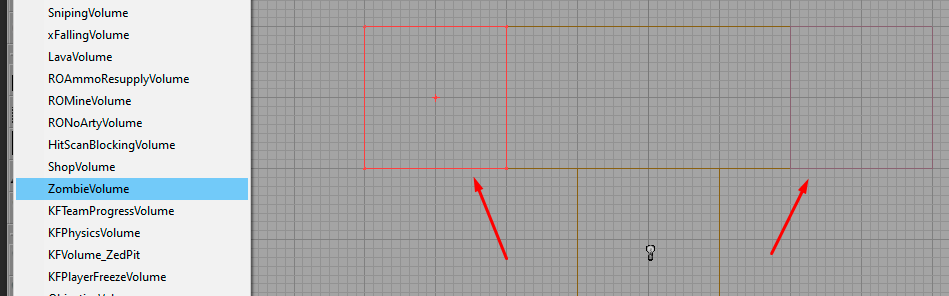
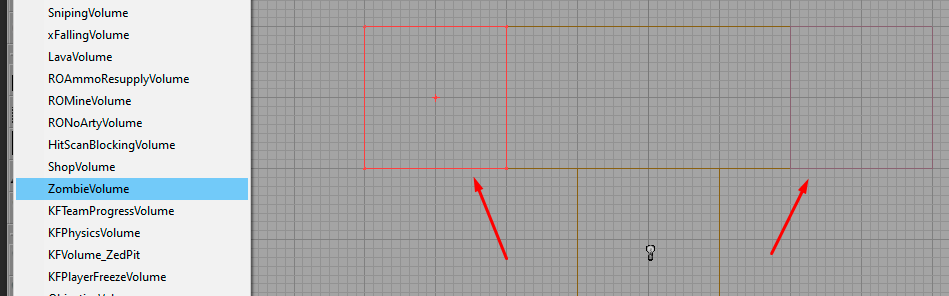
В развилках коридора создадим места спауна зомби. Создадим куб 256х256х256 и разместим в конце развилки. Щелкаем ПКМ на кнопку Volume и выбираем ZombieVolume, оно выглядит как прозрачный браш с белыми контурами. Сделаем такой же во второй развилке.

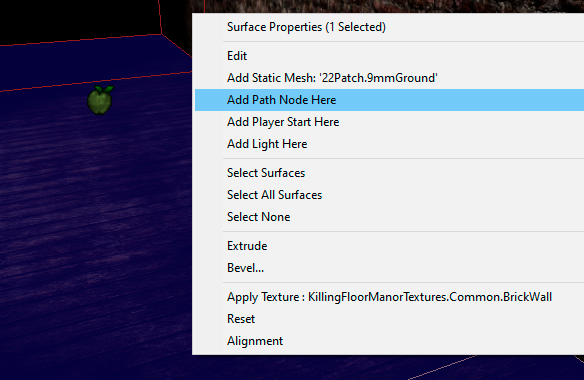
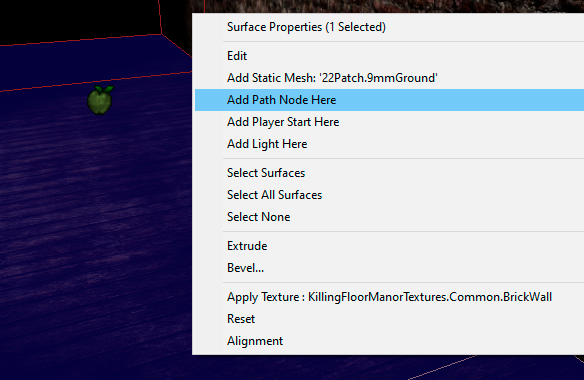
Что бы зомби могли грамотно передвигаться и находить игроков им нужны специальные пути. Создать их можно кликнув ПКМ на какой-нибудь поверхности в 3D экране и нажав Add Path Node Here.

Сделаем из них “дорожку”.

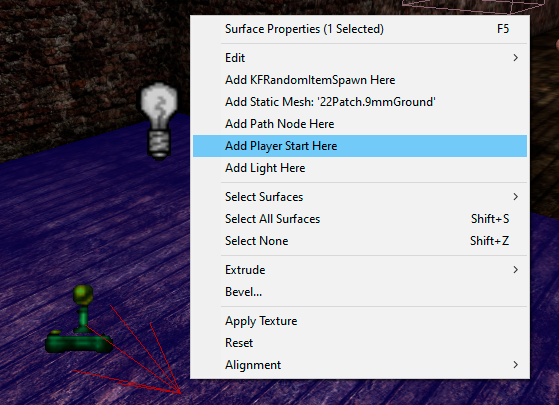
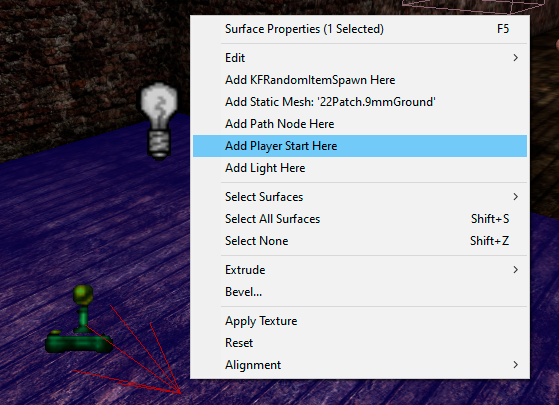
Теперь добавим старт для игрока. Здесь все точно так же: ПКМ > Add Player Start Here.

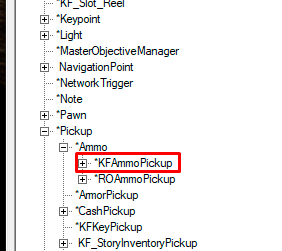
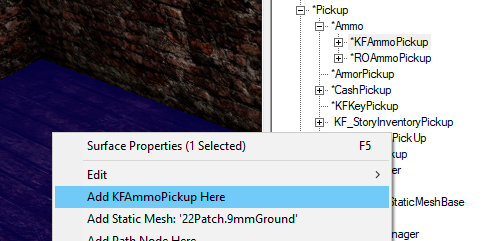
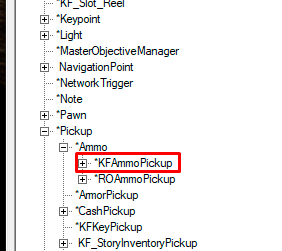
Далее добавим на карту немного патронов. Откроем Actor Class Browser и выберем Actors > Pickup. Для патронов во вкладке Pickup откроем Ammo и выберем KFAmmoPickup.

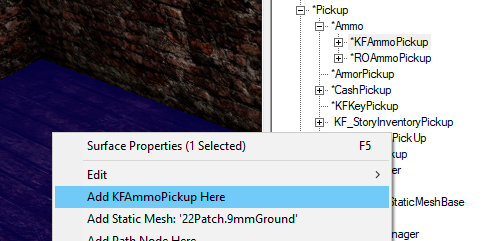
Выбрав, добавим их на карту нажав ПКМ > Add KFAmmoPickup Here на какой-нибудь поверхности (неважно пол это или стена) и разместим где-нибудь в уголке. Если с первого раза ничего не добавилось, попробуйте на другой поверхности.

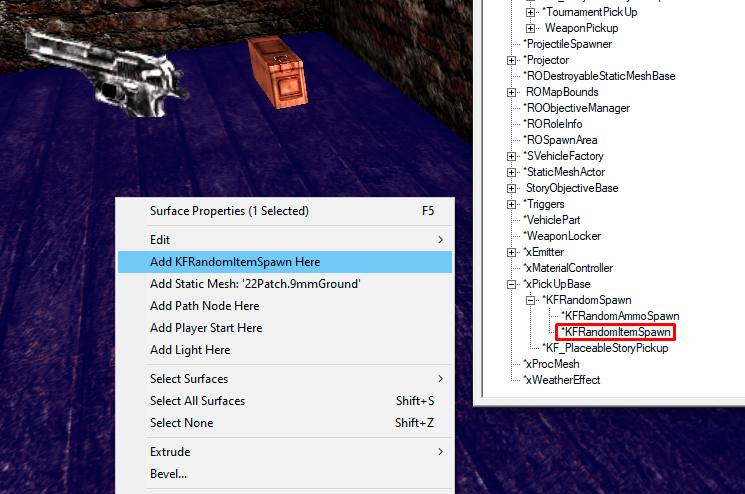
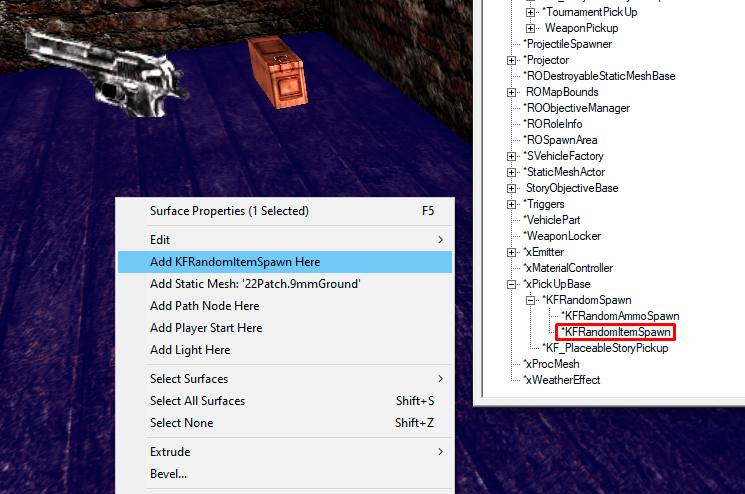
Оружие находится во вкладке KFWeaponPickup, добавляется так же, как и патроны (и вобще все вещи в Actor Classes). Места спавна случайного оружия, которые присутствуют в оригинальных картах, находятся по адресу xPickupBase > KFRandomSpawn > KFRandomItemSpawn.

Перед тем, как испытывать карту, необходимо её скомпилировать, для этого следует нажать на Build All. Теперь можно устроить небольшой тест, для быстрого запуска игры на этой карте нажмите на Play Map!

Вот и готова ваша Первая карта. Шедевром её не назовешь, но для начала вполне сойдет. Можете расширять карту, добавлять разные предметы или экспериментировать с различными возможностями редактора. Удачи.
Прикрепил во вложении мануал на русском языке.
- Где достать редактор карт?
- Обзор окон редактора и управление камерой.
- Основы работы редактора.
- Создание простейшей карты.
Итак, для начала работы нам потребуется редактор карт Killing Floor SDK, если он у вас установлен – то запустить его можно открыв KFEd.exe, который находится в папке system. Для Steam версии игры его можно скачать в Steam во вкладке Tools, для No-Steam версии его можно скачать здесь. Killing Floor использует игровой движок Unreal Engine 2.5 и KF SDK это немного измененный UnrealEd 3.0 (не путайте с Unreal Engine 3).
Открыв редактор, вы увидите 4 окна и открытый Texture Browser (его можете закрыть). Эти окна представляют собой различные проекции: вид сверху, вид спереди, вид сбоку и вид в 3D.
Стандартное расположение окон я считаю самым удобным, но по желанию его можно изменить нажав View > Viewports > Configure…
Обзор в 3D экране осуществляется с помощью камеры (на других экранах она обозначается глазом), её можно перемещать при помощи мыши: удерживая ЛКМ можно перемещать камеру по горизонтали, двигая её вперед\назад и поворачивая влево\вправо; удерживая ПКМ, включается свободный обзор; удерживая обе кнопки мыши одновременно, мы можем перемещать камеру по вертикали и двигать её боком. В 2D экранах перемещение можно осуществлять удерживая любую кнопку мыши, а удерживая сразу обе – приближать\отдалять изображение. Скорость камеры можно изменить нажав на Change Camera Speed.
Для начала создадим на карте куб, нажав соответственную кнопку на панели инструментов. Если нажать на кнопку правой кнопкой мыши, то откроется окошко CubeBuilder, где можно задать его размеры. Введем размеры 512х512х512 и нажмем кнопку Build
Появится так называемый Brush с красными контурами, это ваша “кисть”.

Чтобы сделать из него комнату нажмем на кнопку Subtract (левая панель инструментов). Получилась комната покрытая “ пузырьками”.

Немного о свойствах движка: в Unreal Engine не существует пустоты как таковой, она представляет собой “твердый материал” и созданная только что комната была “вырезана” из пространства редактора. Кнопкой Add браш "добавляется" в "вырезанное" пространство тем самым перекрывая его.
Передвинем “кисть” в одной из 2D проекций удерживая Ctrl и перемещая мышь. Перемещение осуществляется по сетке редактора, размер одной клетки можно выбрать нажав ПКМ > Grid либо в нижней панели инструментов. За ним появился subtractive браш с желтыми контурами. Это и есть созданная комната.

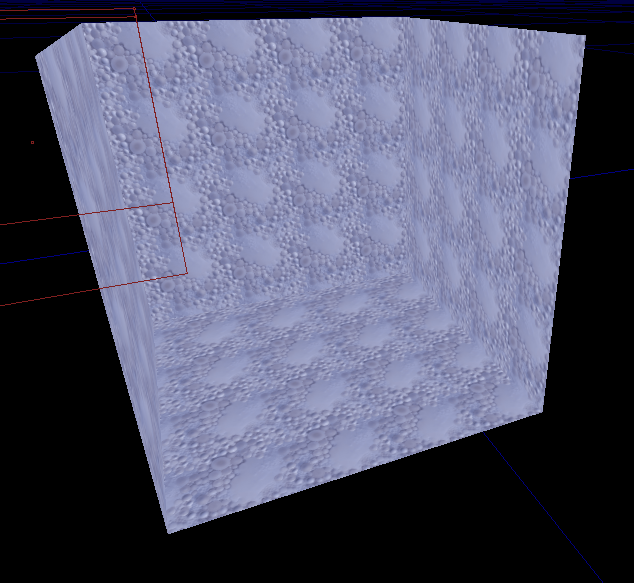
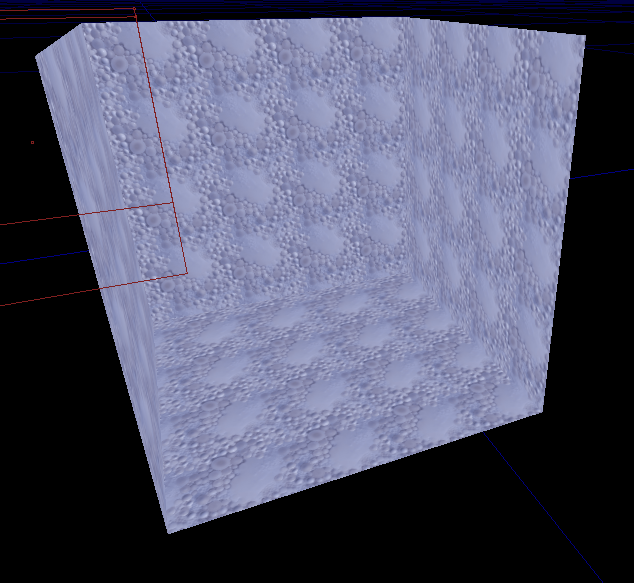
Теперь нанесем текстуры на стены комнаты. Щелкая мышкой на поверхность можно их выделить, удерживая при этом Ctrl можно выделить несколько поверхностей, повторный клик по выделенной поверхности снимет с неё выделение, а нажатие комбинации Shift+B выделит все поверхности данного браша.

Откроем Texture Browser, нажмем File > Open… и выберем к примеру “KillingFloorManorTextures.utx”. Имя открытого пака будет написано в верхнем поле над текстурами, здесь же можно быстро переключатся между разными паками текстур. Во втором поле будет написана группа текстур в данном паке. Группы используются для сортировки, если вы хотите отобразить все текстуры в данном паке независимо от группы, то нажмите на кнопку All слева от поля с названием группы. Для удобства уменьшим масштаб отображаемых текстур в браузере, нажав View > 25%.
На выделенные поверхности нанесем понравившиеся текстуры, например BrickWall для стен и wood_floor для пола и потолка. Для удобства снятия/выделения одной грани можно использовать клавишу ctrl.

Данные текстуры имеют большое расширение, чтобы они лучше смотрелись необходимо их уменьшить. Для этого щелкаем ПКМ на выделенных поверхностях и нажимаем Surface Properties или используйте клавишу F5, она не вызывает подвисания при открытии контекстного меню. В открывшемся окне открываем вкладку Pan/Rot/Scale и в поле Scaling меняем Simple: 1.0 на 0.25.


Далее создадим коридор, для этого откроем CubeBuilder и зададим параметры 256х1024х256. С помощью 2D экранов расположим его у основания комнаты и “вырежем” его кнопкой Subtract. Он уже не покрыт “пузырями”, на все его поверхности наложена последняя выбранная текстура. Наложим на него те же текстуры, что и на комнату и тоже уменьшим их до 0.25.

Для более удобного моделирования на начальном этапе я советую использовать привязку 16 единиц. Находится панель привязки в нижней части экрана

Теперь сделаем развилку. Снова отодвинем кисть и щелчком по контуру выберем созданный коридор в проекции сверху. Теперь дублируем его нажатием ПКМ > Duplicate (можно Ctrl+W).
Повернем эту копию на 90 градусов, выделив на виде сверху и удерживая ПКМ и разместим его по центру.

Чтобы копия полностью отображалась в 3D необходимо нажать на Build Geometry, на верхней панели инструментов. После построения на копии коридора остались те же текстуры с теми же размерами, и они тоже повернулись на 90 градусов. Исправим внешний вид: выберем необходимые плоскости, перейдем во вкладку Alignment, выберем режим box и введем значенеие тайлинга 4 по обоим осям. Затем нажмем кнопку Align. При необходимости можно повернуть текстуры на 90 градусов.


Далее добавим на карту освещение, для этого щелкнем на любой поверхности и нажмем Add Light Here. Чтобы увидеть освещение нажмем на Build Lightning. 3D экран должен быть в режиме Dynamic Light (Alt+5).

Переместим “лампочку” в центр комнаты и откроем Light Properties (F4). В опциях Light Color можно выбрать цвет освещения, нажав на Color, а также настроить яркость, оттенок и насыщенность, а в опциях Lightning – радиус освещения.

Разместим несколько источников света с меньшим радиусом освещения в коридоре.

В развилках коридора создадим места спауна зомби. Создадим куб 256х256х256 и разместим в конце развилки. Щелкаем ПКМ на кнопку Volume и выбираем ZombieVolume, оно выглядит как прозрачный браш с белыми контурами. Сделаем такой же во второй развилке.

Что бы зомби могли грамотно передвигаться и находить игроков им нужны специальные пути. Создать их можно кликнув ПКМ на какой-нибудь поверхности в 3D экране и нажав Add Path Node Here.

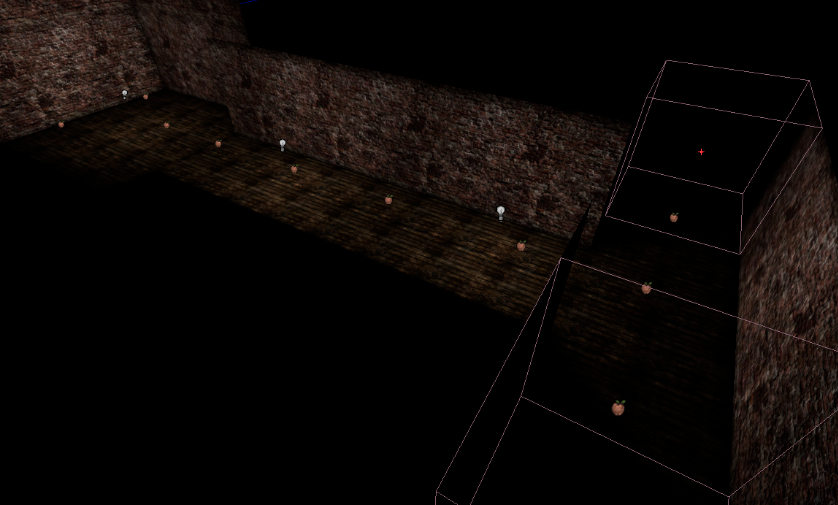
Сделаем из них “дорожку”.

Теперь добавим старт для игрока. Здесь все точно так же: ПКМ > Add Player Start Here.

Далее добавим на карту немного патронов. Откроем Actor Class Browser и выберем Actors > Pickup. Для патронов во вкладке Pickup откроем Ammo и выберем KFAmmoPickup.

Выбрав, добавим их на карту нажав ПКМ > Add KFAmmoPickup Here на какой-нибудь поверхности (неважно пол это или стена) и разместим где-нибудь в уголке. Если с первого раза ничего не добавилось, попробуйте на другой поверхности.

Оружие находится во вкладке KFWeaponPickup, добавляется так же, как и патроны (и вобще все вещи в Actor Classes). Места спавна случайного оружия, которые присутствуют в оригинальных картах, находятся по адресу xPickupBase > KFRandomSpawn > KFRandomItemSpawn.

Перед тем, как испытывать карту, необходимо её скомпилировать, для этого следует нажать на Build All. Теперь можно устроить небольшой тест, для быстрого запуска игры на этой карте нажмите на Play Map!

Вот и готова ваша Первая карта. Шедевром её не назовешь, но для начала вполне сойдет. Можете расширять карту, добавлять разные предметы или экспериментировать с различными возможностями редактора. Удачи.
Прикрепил во вложении мануал на русском языке.
Вложения
Последнее редактирование модератором:
